Tag: blog
-
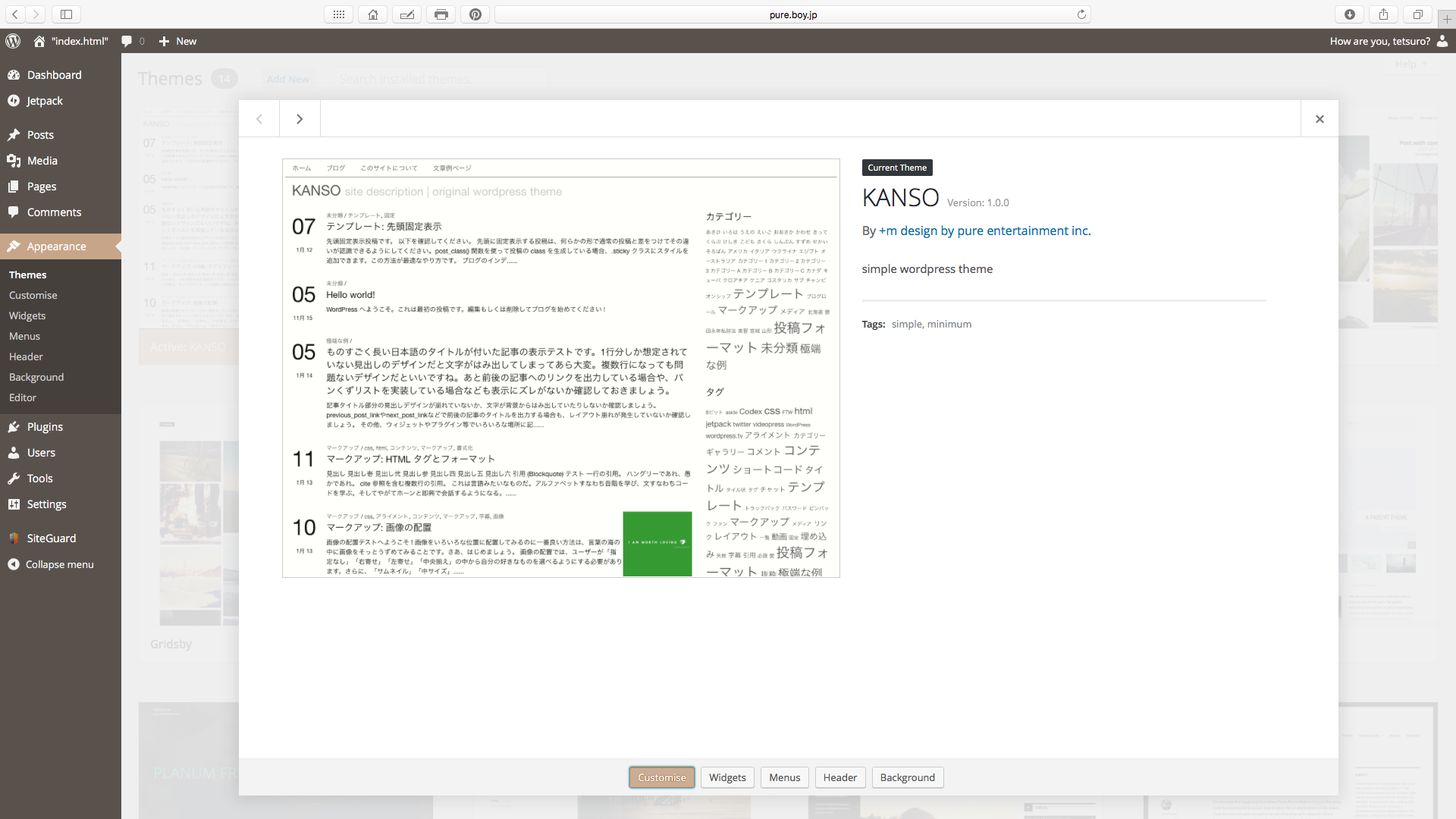
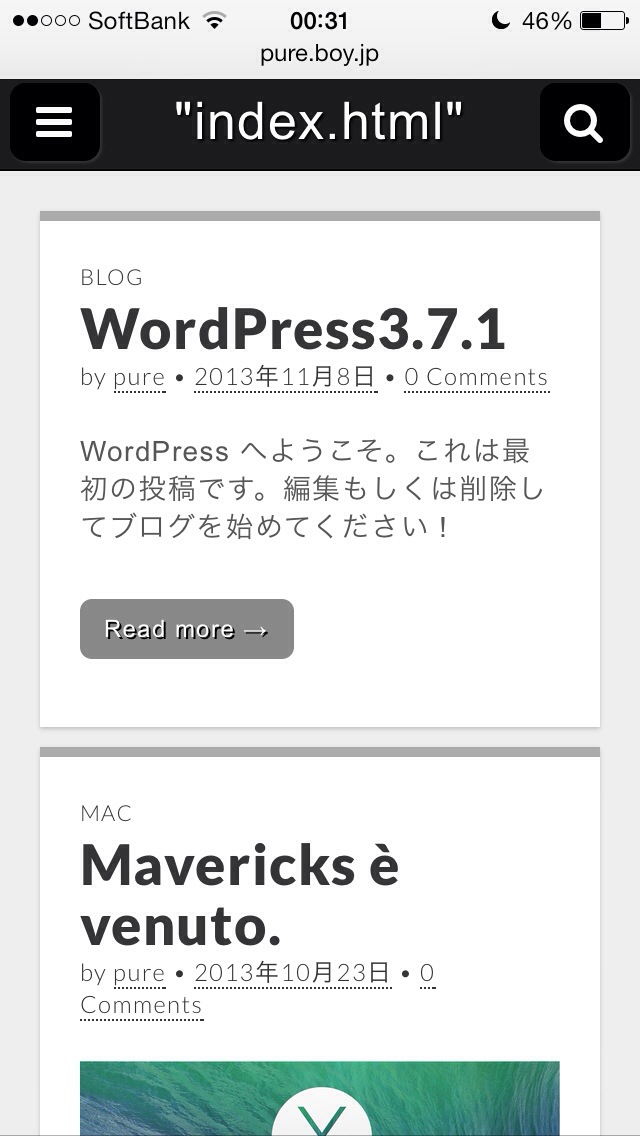
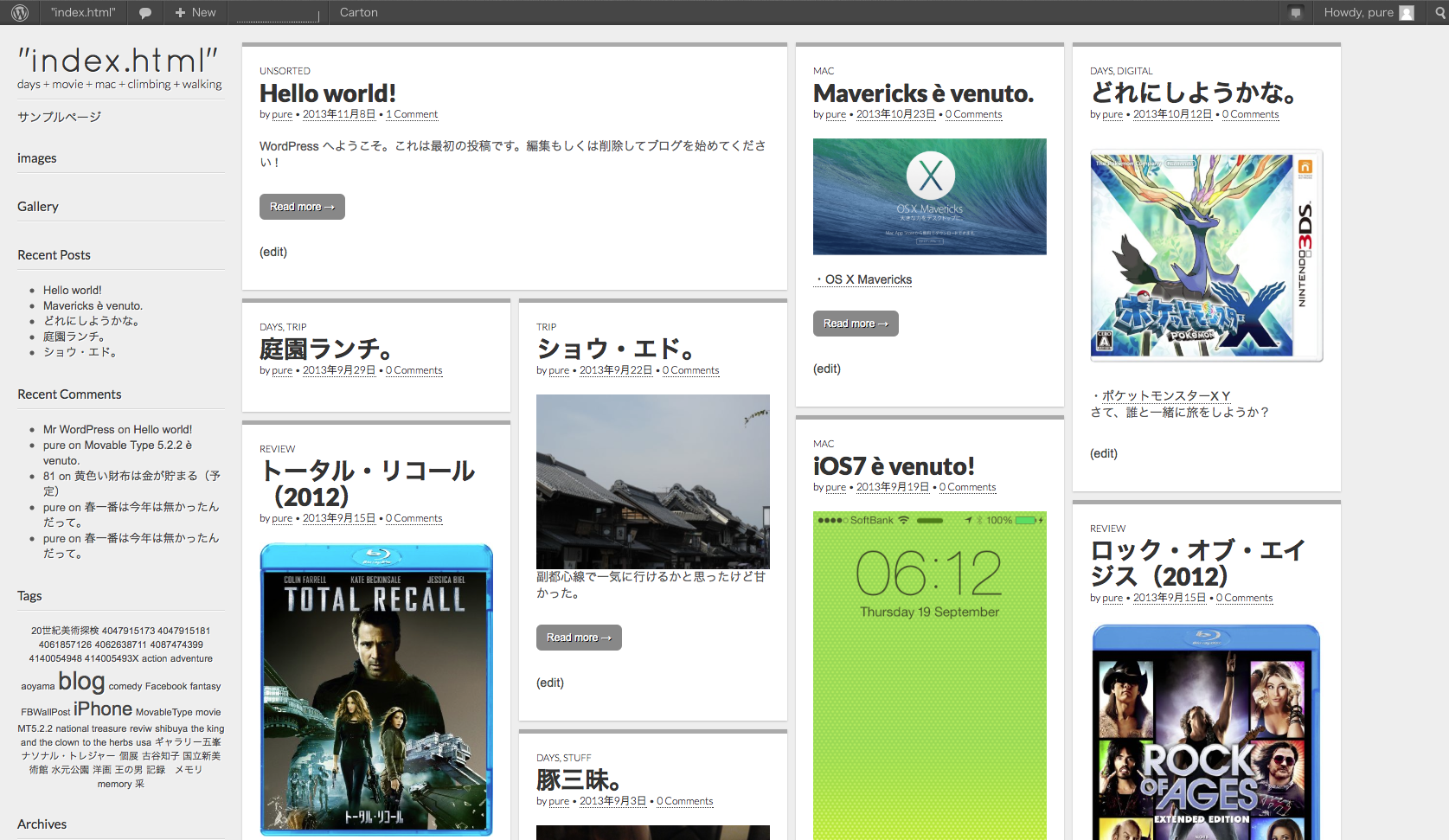
+++ completed! ++++
やぁっっっと。 完成。 と言ってもソースをハッツケハッツケしてたので。 大したもんでもないんだけどね。 一生懸命色々と機能も試してみたいと思うんですが、 性格なんでしょうね。 省いて省いて結局これだけになっちゃいました。 最初はカレンダーもトラックバックもつけてたんだけどね。 ともあれ。 ココからスタートです。 何が苦労したって。 元のページになんとかして入れ込むこと。 先にblog作ってしまったから、 そっちのデザインが基本になってしまって。 なのに、 元のサイトのデザイン変更するのはもっと面倒くさいし。って。 結局妥協です。(笑) 入り口だけなんとかちゃんとしたからいいか。って。(ダメ?)