Tag: blog
-

-

-

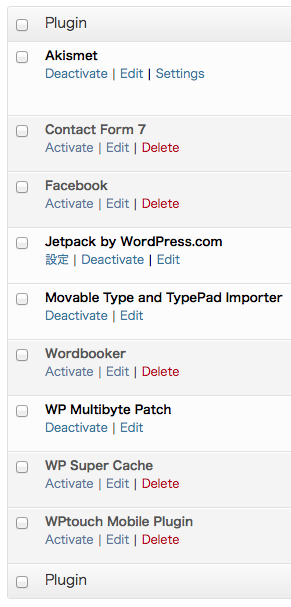
JetPackとWordBooker
WordPressをインストールして最初にプラグインの設定の際に、Facebookへの投稿が出来るようにインストールしたのが ・Wordbooker 検索するとほとんどすぐに見つかるプラグイン。 そしてテーマに必要だったのでインストールしたプラグインが、 ・JetPack たった一つで20以上の機能を持つ高性能プラグイン。 それぞれ何気なく設定して先ほど投稿したらFacebookに同じ二つのpostが・・・・
-

-

-

-

-
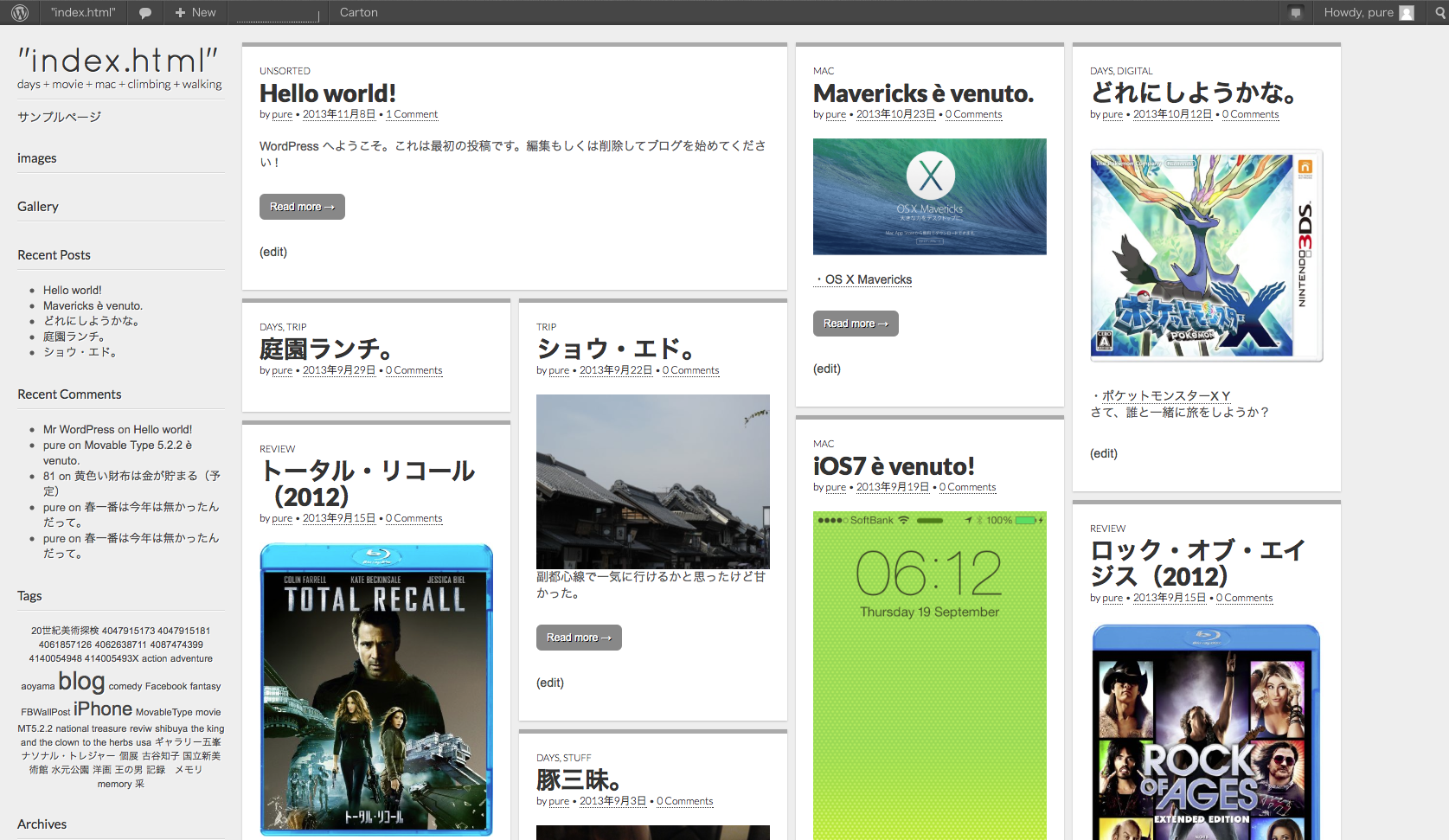
+++ completed! ++++
やぁっっっと。 完成。 と言ってもソースをハッツケハッツケしてたので。 大したもんでもないんだけどね。 一生懸命色々と機能も試してみたいと思うんですが、 性格なんでしょうね。 省いて省いて結局これだけになっちゃいました。 最初はカレンダーもトラックバックもつけてたんだけどね。 ともあれ。 ココからスタートです。 何が苦労したって。 元のページになんとかして入れ込むこと。 先にblog作ってしまったから、 そっちのデザインが基本になってしまって。 なのに、 元のサイトのデザイン変更するのはもっと面倒くさいし。って。 結局妥協です。(笑) 入り口だけなんとかちゃんとしたからいいか。って。(ダメ?)