Author: pure
-

-

-

-

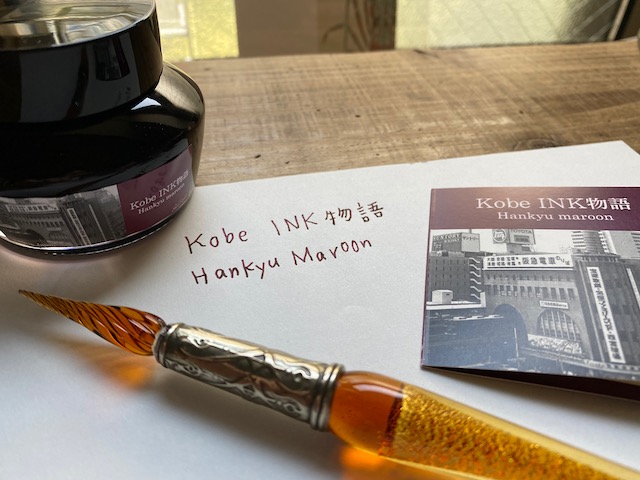
阪急マルーン|神戸インク物語
先日発売になった「神戸インク物語」の新定番。元々「阪急神戸線」の100周年を記念して発売された限定色だったけど、熱い要望を受けてパッケージデザインを変え定番化したもの。 発売当日は秒で完売してしまい入手できなかったけど、今回はなんなく手に入れられた。万年筆には空きがないので、ガラスペンで試筆。懐かしい色合い。 他社がシルバーにラインが入った車両ばかりに変わっていく中、今でも阪急電鉄は神戸線以外も全てこの阪急マルーンで塗装されているくらいこだわりの色。おそらくこの先も変わることはないだろうな。
-

-

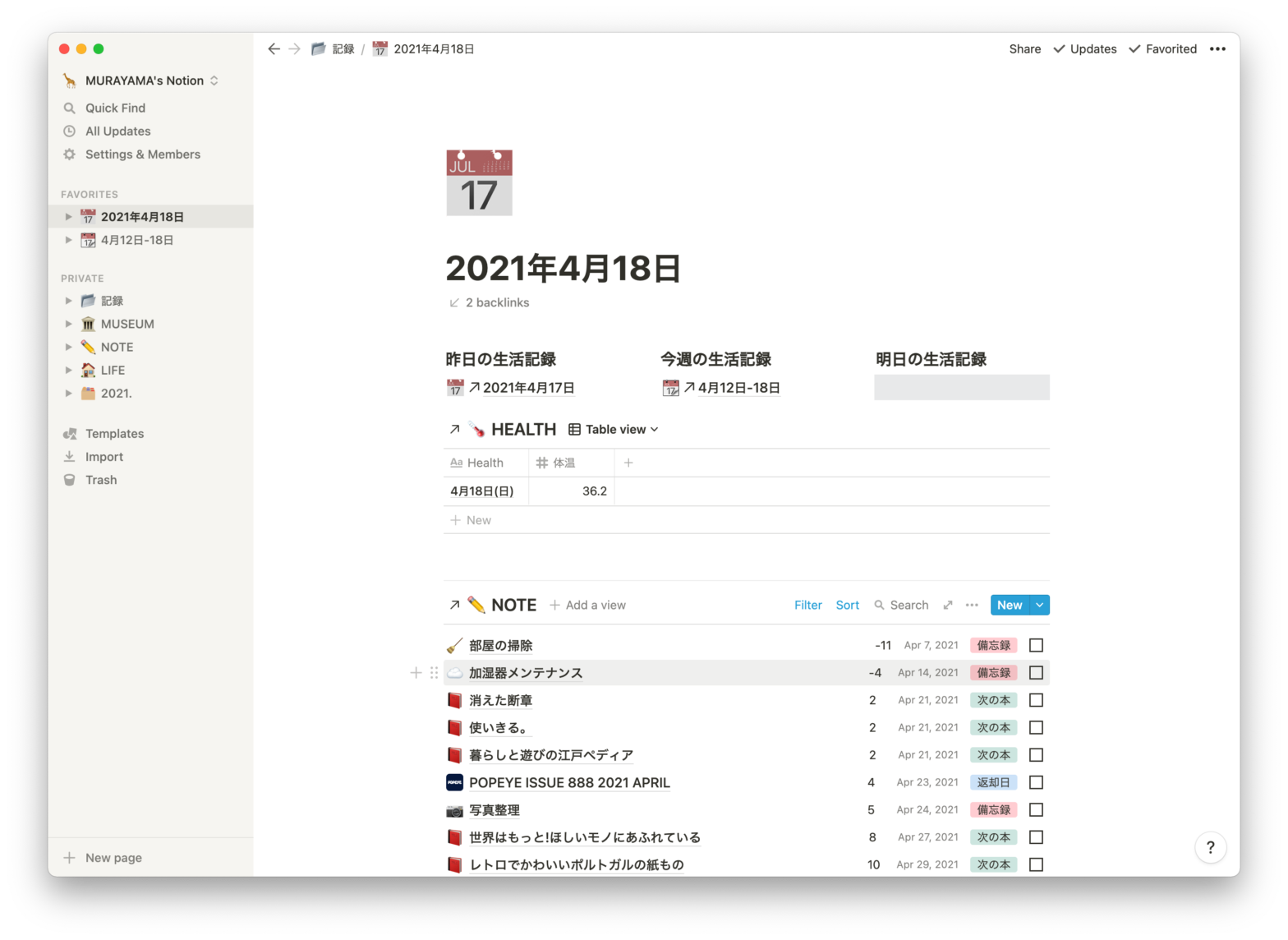
Formulaで日数を表示|Notion
先日紹介したNotionの「今日の記録」ページには、「NOTE」という備忘録のデータベースも表示してある。図書館で借りた本の返却期限や、掃除やメンテナンスを最後にした日なんかの一覧を近い順に並べたもの。ほかにも覚えておきたいことを入力して使っている。 最近、日付の左に日数も追加してみた。最後にした日から経過した日数や各種期限までの日数を、「Formula」と呼ばれるExcelの関数みたいな機能で表示させてある。マイナスのついているのが経過した日数、ついてないのが期限までの日数。借りた本のステータスは「次の本」にして、読み終わると「返却日」に変える。図書館に返却したらチェックマークをクリックすると一覧から消える仕様。 もうすぐ期限が来るのにまだ読んでない本が多いのは気にしない
-

-

-

M1 Mac mini è venuto
Mac mini (Late 2012) はまだ現役だけど、Mac mini は開発サイクルが長いから購入することに。壊れたときに未だ発売されいないリスクを回避するためであって、決してM1 Macに触れたくてしょうがなかったわけではない。
-

-

-

-

-

GRAF VON FABER-CASTELL | FOUNTAIN PEN
誕生日のプレゼントに、GRAF VON FABER-CASTELLのタミシオ・ブラックエディションをいただきました。「伯爵コレクション」というやつ。