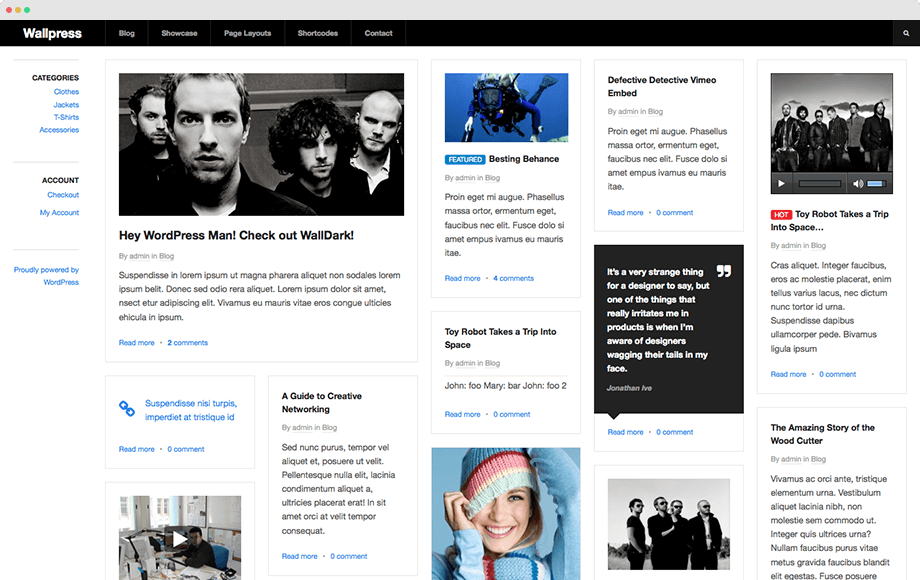
 ・Free Responsive WordPress Theme – WallPress by DsignWall
・Free Responsive WordPress Theme – WallPress by DsignWall
いつの間にか加わってたWordPressの機能「Featured Image」
これを使ったThemeも当然増えていて、何度かインストールしてみたもののトップページにイメージが表示されなくて「どうして?」と思ってました。今日は1日テーマをいろいろインストールして遊んでいて偶然気が付いたのでいつも使っているテーマに適用してみた。
ところが思っていなかった不具合が発生。
シングルページを表示するとそこにも「Featured Image」が表示されてる。ポストに使った画像をそのままFeatureすることが多い僕には致命的な欠点。

これは結構簡単に修正できた。
ダッシュボードのメニューから
Appearance>Edit CSS
で、
.item-main .item-thumbnail {
display: none;
}
を追加して保存。これで表示が見えなくなりました。(→ここ参照)
ついでにずっと気になってたサイドバーの幅を変更しようと同じように
Appearance>Edit CSS
から
#main {
padding-left: 250px;
}
#sidebar {
width: 240px;
}
を追加してめでたしめでたしと思っていたら、iPhoneから確認するとレスポンシブになってない!当然だけど。
しょうがないのでFTPソフトでテーマフォルダにアクセスし、
dw-wallpress > assets > css > template.css
の該当部分を修正。今度はめでたく幅を広げることができ、レスポンシヴデザインも保持。
ファイルのいじり方思ってたより簡単だったからもっとカスタマイズ出来そうだなぁ。
備忘録として保存。
Leave a Reply